Download Download Free 2747+ SVG Svg Image Html Example Ppular Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d27.blogspot.com/2021/03/download-free-2747-svg-svg-image-html.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 2747+ SVG Svg Image Html Example Ppular Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
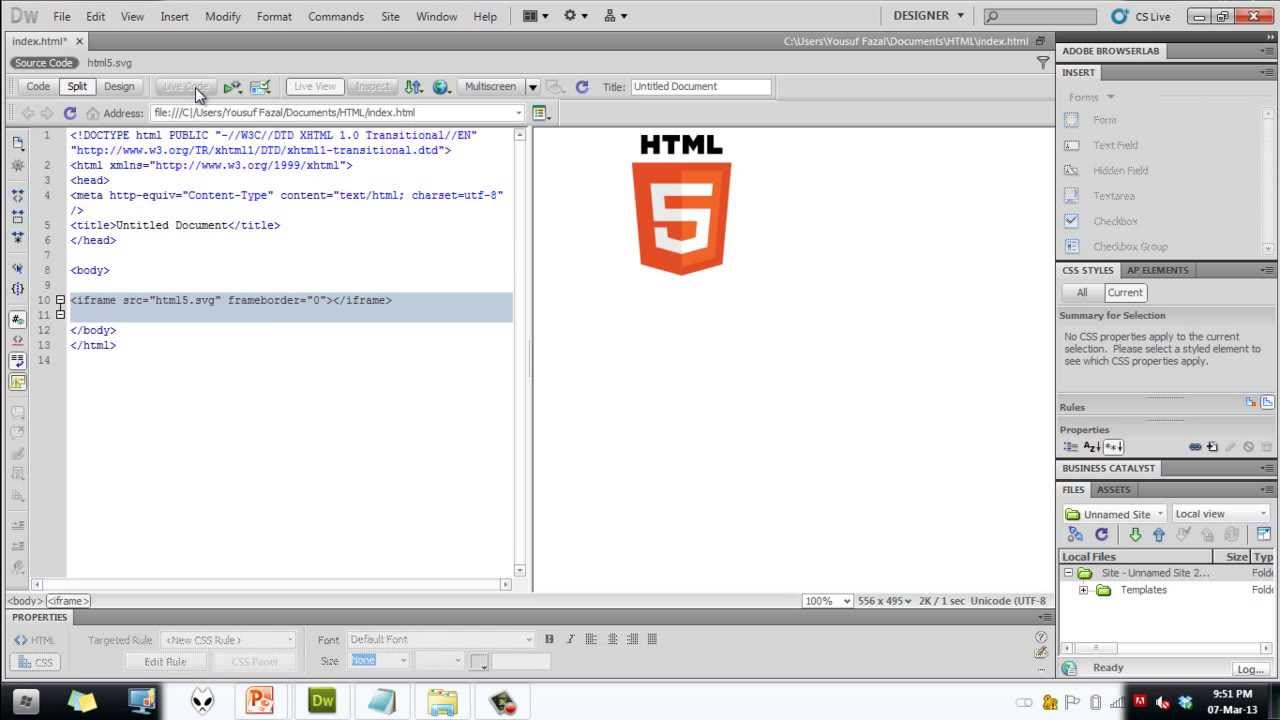
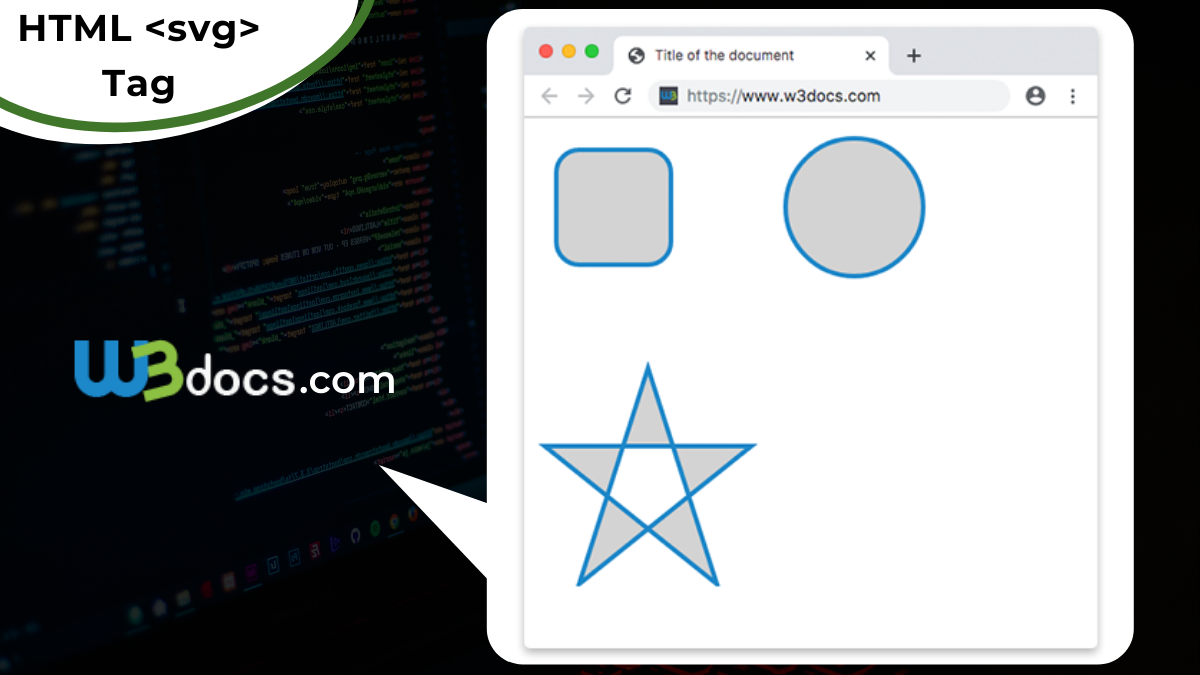
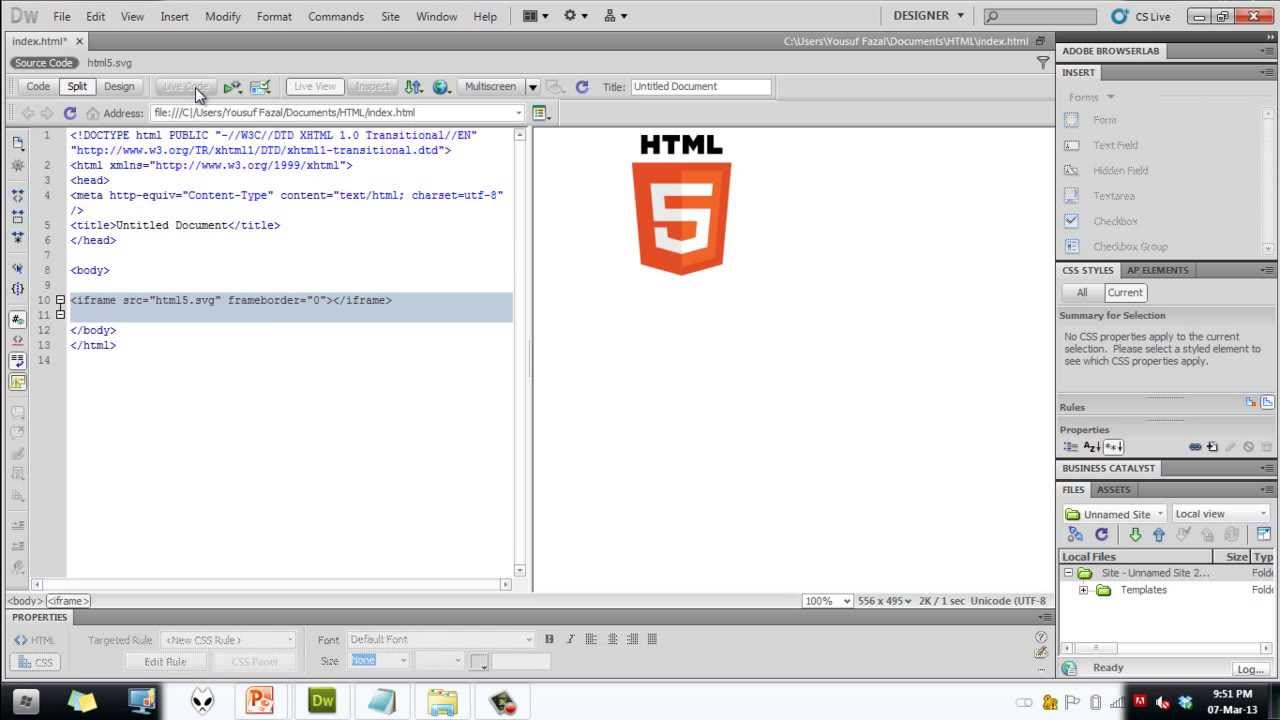
Download Free 2747+ SVG Svg Image Html Example Ppular Design The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics.
The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 2747+ SVG Svg Image Html Example Ppular Design
Download Download Free 2747+ SVG Svg Image Html Example Ppular Design Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg.
The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
So, i've read about using <object> but this still doesn't let me styling it using css fill command. Putting the bulk of <svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. Svg is an image format for vector graphics. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. Unlike html's <img>, this attribute is required.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. The height the image renders at. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. It can display raster image files or other svg files. My research came up with a several ways to insert svg images inside an html page.
The examples below embed the svg code directly into the html code. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Best Free Download Free 2747+ SVG Svg Image Html Example Ppular Design
The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. The height the image renders at. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics.
Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code.
Popular Free Download Free 2747+ SVG Svg Image Html Example Ppular Design
Putting the bulk of <svg., Please note that html5 and xhtml require a different syntax for inline svg images., When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility., See how the svg looks a lot like html?, That's because they are both essentially xml (named tags with angle brackets with stuff inside)., Svg is an image format for vector graphics., Svg is an image format for vector graphics., This simple svg examples show the code below., Svg images can be written directly into the html document using the<svg> </svg> tag., Please note that html5 and xhtml require a different syntax for inline svg images., It literally means scalable vector graphics., That's because they are both essentially xml (named tags with angle brackets with stuff inside)., As mentioned in the introduction, one area where flash has in this great example of svg, an interactive subtitle bar is attached to a html5 video player., A single svg file can contain any number of separate images., Examples of svg (scalable vector graphics)., You can embed svg graphics directly into your document using the html5 <svg> element., Examples of svg (scalable vector graphics)., The examples below embed the svg code directly into the html code., So, i've read about using <object> but this still doesn't let me styling it using css fill command., Browser support has always held it back as an everyday format until recent years, ie8 and below doesn't support it, but with modern web browsers., Examples of svg (scalable vector graphics)., The stroke color (the rectangle outline) is set to the html color #ff0000., The examples below embed the svg code directly into the html code., We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011)., Svg images can be written directly into the html document using the<svg> </svg> tag.
New Added (Updated File Free) of Download Free 2747+ SVG Svg Image Html Example Ppular Design
Free So, i've read about using <object> but this still doesn't let me styling it using css fill command. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics.
The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Free So, i've read about using <object> but this still doesn't let me styling it using css fill command. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents.
Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code.
Free Svgs can be placed directly into html markup. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents.
The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Free Svg images can be very simple, or very complex. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code.
Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Free Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code.
Similiar Design File of Download Free 2747+ SVG Svg Image Html Example Ppular Design
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. The examples below embed the svg code directly into the html code. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics.
Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. Putting the bulk of <svg. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required.
Svg is an image format for vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The height the image renders at. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code.
So, i've read about using <object> but this still doesn't let me styling it using css fill command. The height the image renders at. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Putting the bulk of <svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
As mentioned in the introduction, one area where flash has in this great example of svg, an interactive subtitle bar is attached to a html5 video player. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The height the image renders at. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files.
It can display raster image files or other svg files. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. The height the image renders at. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. Putting the bulk of <svg. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My research came up with a several ways to insert svg images inside an html page.
So, i've read about using <object> but this still doesn't let me styling it using css fill command. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. So, i've read about using <object> but this still doesn't let me styling it using css fill command. My research came up with a several ways to insert svg images inside an html page. It can display raster image files or other svg files. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Svg animation with text tutorial | html css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So, i've read about using <object> but this still doesn't let me styling it using css fill command. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. The height the image renders at. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. My research came up with a several ways to insert svg images inside an html page.
A single svg file can contain any number of separate images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The height the image renders at. The examples below embed the svg code directly into the html code.
It literally means scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. The height the image renders at.
Unlike html's <img>, this attribute is required. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Putting the bulk of <svg. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The <image> svg element includes images inside svg documents. My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. Putting the bulk of <svg. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg images can be very simple, or very complex. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. The height the image renders at.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The <image> svg element includes images inside svg documents. Putting the bulk of <svg. The html <svg> element is a container for svg graphics. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Sorry, your browser does not support inline svg. My research came up with a several ways to insert svg images inside an html page.
We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. The height the image renders at. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
My research came up with a several ways to insert svg images inside an html page. Putting the bulk of <svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. So, i've read about using <object> but this still doesn't let me styling it using css fill command. It can display raster image files or other svg files.
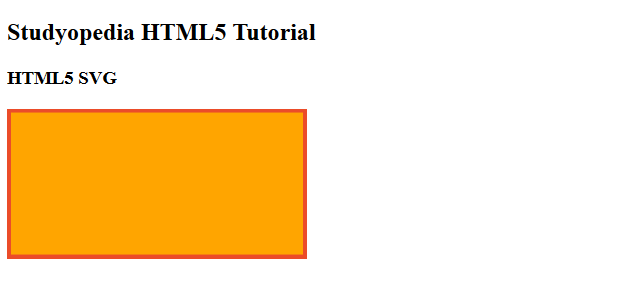
The example shows a simple rectangle with a width of 100 pixels and a height of 100 pixels. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The height the image renders at. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files.
Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. Putting the bulk of <svg. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. The height the image renders at. My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command.
Get code examples like use svg image in html instantly right from your google search results with the grepper chrome extension. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. It can display raster image files or other svg files. The height the image renders at. The <image> svg element includes images inside svg documents.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. Putting the bulk of <svg. Svg images can be written directly into the html document using the<svg> </svg> tag.
Putting the bulk of <svg. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required.
Unlike html's <img>, this attribute is required. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. Putting the bulk of <svg. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The height the image renders at. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. Putting the bulk of <svg. The <image> svg element includes images inside svg documents. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Please note that html5 and xhtml require a different syntax for inline svg images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. The height the image renders at. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. So, i've read about using <object> but this still doesn't let me styling it using css fill command. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Unlike html's <img>, this attribute is required. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Putting the bulk of <svg.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The examples below embed the svg code directly into the html code. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. It can display raster image files or other svg files. The <image> svg element includes images inside svg documents.
Putting the bulk of <svg. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at.
For example, this folders.svg file contains. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files.
The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. So, i've read about using <object> but this still doesn't let me styling it using css fill command. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. Unlike html's <img>, this attribute is required.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. The height the image renders at. Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files.
The <image> svg element includes images inside svg documents. My research came up with a several ways to insert svg images inside an html page. Unlike html's <img>, this attribute is required. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. So, i've read about using <object> but this still doesn't let me styling it using css fill command. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. The height the image renders at. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
The height the image renders at. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg.
The <image> svg element includes images inside svg documents. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. The height the image renders at. The <image> svg element includes images inside svg documents.
Sorry, your browser does not support inline svg. Putting the bulk of <svg. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. It can display raster image files or other svg files.
It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Sorry, your browser does not support inline svg. Putting the bulk of <svg. My research came up with a several ways to insert svg images inside an html page. The examples below embed the svg code directly into the html code.
You can embed svg graphics directly into your document using the html5 <svg> element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at.
The height the image renders at. Unlike html's <img>, this attribute is required. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. Putting the bulk of <svg. The html <svg> element is a container for svg graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg.
Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Putting the bulk of <svg. The height the image renders at. My research came up with a several ways to insert svg images inside an html page. The <image> svg element includes images inside svg documents.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. Sorry, your browser does not support inline svg.
Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Putting the bulk of <svg. Sorry, your browser does not support inline svg.
The stroke color (the rectangle outline) is set to the html color #ff0000. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The height the image renders at. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required.
Putting the bulk of <svg. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
So, i've read about using <object> but this still doesn't let me styling it using css fill command. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Unlike html's <img>, this attribute is required. Putting the bulk of <svg. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The height the image renders at. My research came up with a several ways to insert svg images inside an html page.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. The height the image renders at. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. The height the image renders at. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. The examples below embed the svg code directly into the html code.
Svg images can be very simple, or very complex. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. It can display raster image files or other svg files.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The height the image renders at. My research came up with a several ways to insert svg images inside an html page. Sorry, your browser does not support inline svg. So, i've read about using <object> but this still doesn't let me styling it using css fill command. It can display raster image files or other svg files. Putting the bulk of <svg. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents.
Changing the code will not affect the image, to do so use other tools such as rapidtables.com or polycursor.com or codepen.io (use html for svg). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Unlike html's <img>, this attribute is required. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. Sorry, your browser does not support inline svg.
The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. The height the image renders at. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required.
According to wikipedia (retrieved april 1 2012),. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Unlike html's <img>, this attribute is required. It can display raster image files or other svg files. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Putting the bulk of <svg. My research came up with a several ways to insert svg images inside an html page. The <image> svg element includes images inside svg documents. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics.
Please note that html5 and xhtml require a different syntax for inline svg images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The height the image renders at. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Putting the bulk of <svg. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code.
Svg is an image format for vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. It can display raster image files or other svg files. The height the image renders at. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code.
It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. Putting the bulk of <svg. My research came up with a several ways to insert svg images inside an html page. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The height the image renders at. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. Unlike html's <img>, this attribute is required.
The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Putting the bulk of <svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
So, i've read about using <object> but this still doesn't let me styling it using css fill command. Putting the bulk of <svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. Unlike html's <img>, this attribute is required. The height the image renders at. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. The height the image renders at. Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Sorry, your browser does not support inline svg. My research came up with a several ways to insert svg images inside an html page. The height the image renders at.
Examples of svg (scalable vector graphics). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. The height the image renders at. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg.
Svg images can be written directly into the html document using the<svg> </svg> tag. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Putting the bulk of <svg. My research came up with a several ways to insert svg images inside an html page.
Basically, what you work with in adobe illustrator. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. The height the image renders at.
Unlike html's <img>, this attribute is required. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My research came up with a several ways to insert svg images inside an html page.
Collection of Download Free 2747+ SVG Svg Image Html Example Ppular Design
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. Putting the bulk of <svg. It literally means scalable vector graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics.
Putting the bulk of <svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. See how the svg looks a lot like html? It can display raster image files or other svg files. It literally means scalable vector graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The examples below embed the svg code directly into the html code. Basically, what you work with in adobe illustrator. Putting the bulk of <svg. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is part of the html 5 draft specification, i.e. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag.
Putting the bulk of <svg. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. So, i've read about using <object> but this still doesn't let me styling it using css fill command. See how the svg looks a lot like html? My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics.
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. The height the image renders at. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code.
Basically, what you work with in adobe illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. Svg is an image format for vector graphics. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files. My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics.
The height the image renders at. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Unlike html's <img>, this attribute is required. The height the image renders at. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. It can display raster image files or other svg files.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. See how the svg looks a lot like html? My research came up with a several ways to insert svg images inside an html page. The examples below embed the svg code directly into the html code.
Sorry, your browser does not support inline svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. It can display raster image files or other svg files. The height the image renders at. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. See how the svg looks a lot like html? Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command. It literally means scalable vector graphics. My research came up with a several ways to insert svg images inside an html page.
Browser support has always held it back as an everyday format until recent years, ie8 and below doesn't support it, but with modern web browsers. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code.
The height the image renders at. It can display raster image files or other svg files. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Putting the bulk of <svg. The examples below embed the svg code directly into the html code. My research came up with a several ways to insert svg images inside an html page. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. See how the svg looks a lot like html?
The examples below embed the svg code directly into the html code. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Unlike html's <img>, this attribute is required. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files. Sorry, your browser does not support inline svg.
The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Sorry, your browser does not support inline svg. It can display raster image files or other svg files. See how the svg looks a lot like html? Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Putting the bulk of <svg. Basically, what you work with in adobe illustrator.
Unlike html's <img>, this attribute is required. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It can display raster image files or other svg files. Sorry, your browser does not support inline svg. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. The html <svg> element is a container for svg graphics. See how the svg looks a lot like html? Basically, what you work with in adobe illustrator. Putting the bulk of <svg. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Convert your png to svg images using adobe illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The height the image renders at. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Putting the bulk of <svg. Svg is an image format for vector graphics. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The examples below embed the svg code directly into the html code.
Browser support has always held it back as an everyday format until recent years, ie8 and below doesn't support it, but with modern web browsers. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. The height the image renders at. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The height the image renders at. Unlike html's <img>, this attribute is required. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. The height the image renders at. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code.
Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Putting the bulk of <svg. My research came up with a several ways to insert svg images inside an html page. Svg is an image format for vector graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents.
See how the svg looks a lot like html? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Unlike html's <img>, this attribute is required. It can display raster image files or other svg files. The height the image renders at. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code.
My research came up with a several ways to insert svg images inside an html page. See how the svg looks a lot like html? Svg is an image format for vector graphics. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. Putting the bulk of <svg. It can display raster image files or other svg files. So, i've read about using <object> but this still doesn't let me styling it using css fill command.
Browser support has always held it back as an everyday format until recent years, ie8 and below doesn't support it, but with modern web browsers. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics.
My research came up with a several ways to insert svg images inside an html page. Sorry, your browser does not support inline svg. Basically, what you work with in adobe illustrator. So, i've read about using <object> but this still doesn't let me styling it using css fill command. It can display raster image files or other svg files. Putting the bulk of <svg. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. It literally means scalable vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Sorry, your browser does not support inline svg.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. It can display raster image files or other svg files. Svg is an image format for vector graphics. See how the svg looks a lot like html? It literally means scalable vector graphics.
As mentioned in the introduction, one area where flash has in this great example of svg, an interactive subtitle bar is attached to a html5 video player. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code.
The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Putting the bulk of <svg. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Basically, what you work with in adobe illustrator. The examples below embed the svg code directly into the html code. The height the image renders at. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
It can display raster image files or other svg files. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. The height the image renders at.
It can display raster image files or other svg files. The height the image renders at. It literally means scalable vector graphics. See how the svg looks a lot like html? Svg images can be written directly into the html document using the<svg> </svg> tag. Basically, what you work with in adobe illustrator. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics.
Putting the bulk of <svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. Svg is an image format for vector graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command. See how the svg looks a lot like html? It can display raster image files or other svg files. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag.
The example shows a simple rectangle with a width of 100 pixels and a height of 100 pixels. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. The height the image renders at. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files.
Svg is an image format for vector graphics. The examples below embed the svg code directly into the html code. See how the svg looks a lot like html? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My research came up with a several ways to insert svg images inside an html page. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. Unlike html's <img>, this attribute is required. So, i've read about using <object> but this still doesn't let me styling it using css fill command. It literally means scalable vector graphics.
It can display raster image files or other svg files. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required.
The <image> svg element includes images inside svg documents. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Putting the bulk of <svg. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. See how the svg looks a lot like html? Basically, what you work with in adobe illustrator.
The height the image renders at. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. The height the image renders at. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required.
It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. So, i've read about using <object> but this still doesn't let me styling it using css fill command. See how the svg looks a lot like html? The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. Putting the bulk of <svg. Svg is an image format for vector graphics.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. The height the image renders at. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. See how the svg looks a lot like html? Putting the bulk of <svg. It literally means scalable vector graphics. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My research came up with a several ways to insert svg images inside an html page.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg.
Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Putting the bulk of <svg. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Basically, what you work with in adobe illustrator. It can display raster image files or other svg files.
Svg animation with text tutorial | html css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents.
The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. It can display raster image files or other svg files. My research came up with a several ways to insert svg images inside an html page. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. The <image> svg element includes images inside svg documents. It literally means scalable vector graphics.
It can display raster image files or other svg files. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
It can display raster image files or other svg files. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The examples below embed the svg code directly into the html code. Putting the bulk of <svg. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. See how the svg looks a lot like html? It literally means scalable vector graphics. Unlike html's <img>, this attribute is required.
It can display raster image files or other svg files. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required.
The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Unlike html's <img>, this attribute is required. Basically, what you work with in adobe illustrator. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. The height the image renders at. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So, i've read about using <object> but this still doesn't let me styling it using css fill command. My research came up with a several ways to insert svg images inside an html page. Putting the bulk of <svg. It can display raster image files or other svg files. See how the svg looks a lot like html?
See how the svg looks a lot like html? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. The height the image renders at. Sorry, your browser does not support inline svg. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag.
Unlike html's <img>, this attribute is required. The height the image renders at. It literally means scalable vector graphics. Sorry, your browser does not support inline svg. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. So, i've read about using <object> but this still doesn't let me styling it using css fill command. My research came up with a several ways to insert svg images inside an html page. Basically, what you work with in adobe illustrator. It can display raster image files or other svg files.
The example shows a simple rectangle with a width of 100 pixels and a height of 100 pixels. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at.
Basically, what you work with in adobe illustrator. See how the svg looks a lot like html? Unlike html's <img>, this attribute is required. Svg is an image format for vector graphics. Sorry, your browser does not support inline svg. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Basically, what you work with in adobe illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg is an image format for vector graphics. The <image> svg element includes images inside svg documents. My research came up with a several ways to insert svg images inside an html page. Sorry, your browser does not support inline svg. So, i've read about using <object> but this still doesn't let me styling it using css fill command. It literally means scalable vector graphics. See how the svg looks a lot like html? The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It can display raster image files or other svg files.
It can display raster image files or other svg files. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It literally means scalable vector graphics. It can display raster image files or other svg files. Basically, what you work with in adobe illustrator. Sorry, your browser does not support inline svg. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The html <svg> element is a container for svg graphics.
This simple svg examples show the code below. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg.
Sorry, your browser does not support inline svg. So, i've read about using <object> but this still doesn't let me styling it using css fill command. My research came up with a several ways to insert svg images inside an html page. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. Svg is an image format for vector graphics. It can display raster image files or other svg files. The height the image renders at.
According to wikipedia (retrieved april 1 2012),. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It can display raster image files or other svg files. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
My research came up with a several ways to insert svg images inside an html page. Putting the bulk of <svg. Unlike html's <img>, this attribute is required. See how the svg looks a lot like html? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. Svg is an image format for vector graphics. The height the image renders at.
Unlike html's <img>, this attribute is required. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Basically, what you work with in adobe illustrator. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. See how the svg looks a lot like html? It can display raster image files or other svg files. Svg is an image format for vector graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Svg images can be written directly into the html document using the<svg> </svg> tag.
The <image> svg element includes images inside svg documents. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Sorry, your browser does not support inline svg. Svg is an image format for vector graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. So, i've read about using <object> but this still doesn't let me styling it using css fill command. See how the svg looks a lot like html? The <image> svg element includes images inside svg documents. My research came up with a several ways to insert svg images inside an html page.
Changing the code will not affect the image, to do so use other tools such as rapidtables.com or polycursor.com or codepen.io (use html for svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. My research came up with a several ways to insert svg images inside an html page. Basically, what you work with in adobe illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. It literally means scalable vector graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. The height the image renders at.
Sorry, your browser does not support inline svg. So, i've read about using <object> but this still doesn't let me styling it using css fill command. My research came up with a several ways to insert svg images inside an html page. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. Basically, what you work with in adobe illustrator. The <image> svg element includes images inside svg documents. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
This simple svg examples show the code below. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Sorry, your browser does not support inline svg.
Svg is an image format for vector graphics. Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. My research came up with a several ways to insert svg images inside an html page. Basically, what you work with in adobe illustrator. The examples below embed the svg code directly into the html code. It literally means scalable vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. Putting the bulk of <svg.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The height the image renders at. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required.
See how the svg looks a lot like html? Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It literally means scalable vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. My research came up with a several ways to insert svg images inside an html page. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. The height the image renders at. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents.
The height the image renders at. Unlike html's <img>, this attribute is required. It literally means scalable vector graphics. Svg is an image format for vector graphics. See how the svg looks a lot like html? Putting the bulk of <svg. The <image> svg element includes images inside svg documents. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code.
The <image> svg element includes images inside svg documents. The height the image renders at. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. Putting the bulk of <svg. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics.
The stroke color (the rectangle outline) is set to the html color #ff0000. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. The height the image renders at.
The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. Basically, what you work with in adobe illustrator. It can display raster image files or other svg files. Svg is an image format for vector graphics. My research came up with a several ways to insert svg images inside an html page. It literally means scalable vector graphics. Putting the bulk of <svg.
That's because they are both essentially xml (named tags with angle brackets with stuff inside). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. The height the image renders at. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics.
It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. Basically, what you work with in adobe illustrator. Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. See how the svg looks a lot like html?
It has a syntax that is similar to how we embed other image formats. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. The height the image renders at.
Sorry, your browser does not support inline svg. Basically, what you work with in adobe illustrator. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. See how the svg looks a lot like html? The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. Unlike html's <img>, this attribute is required.
Changing the code will not affect the image, to do so use other tools such as rapidtables.com or polycursor.com or codepen.io (use html for svg). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. The height the image renders at. Unlike html's <img>, this attribute is required. It can display raster image files or other svg files.
Unlike html's <img>, this attribute is required. Basically, what you work with in adobe illustrator. My research came up with a several ways to insert svg images inside an html page. It can display raster image files or other svg files. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Svg is an image format for vector graphics. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
According to wikipedia (retrieved april 1 2012),. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. The height the image renders at. The <image> svg element includes images inside svg documents.
Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. The examples below embed the svg code directly into the html code. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. See how the svg looks a lot like html?
The html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. The height the image renders at. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Basically, what you work with in adobe illustrator. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It can display raster image files or other svg files. Putting the bulk of <svg. See how the svg looks a lot like html? Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents.
Paul wilson creating elearning tutorials. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It literally means scalable vector graphics. Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. Basically, what you work with in adobe illustrator. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Putting the bulk of <svg.
See how the svg looks a lot like html? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. The height the image renders at. It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg.
It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at.
The stroke color (the rectangle outline) is set to the html color #ff0000. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code.
Basically, what you work with in adobe illustrator. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. The height the image renders at. See how the svg looks a lot like html? It can display raster image files or other svg files. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is an image format for vector graphics. Unlike html's <img>, this attribute is required.
It can display raster image files or other svg files. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. The height the image renders at. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics.
The height the image renders at. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. See how the svg looks a lot like html? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. Putting the bulk of <svg. My research came up with a several ways to insert svg images inside an html page.
Basically, what you work with in adobe illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. The height the image renders at.
Unlike html's <img>, this attribute is required. Basically, what you work with in adobe illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. Svg is an image format for vector graphics. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. See how the svg looks a lot like html?
Get code examples like use svg image in html instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
See how the svg looks a lot like html? To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. The height the image renders at. Basically, what you work with in adobe illustrator. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Unlike html's <img>, this attribute is required. It literally means scalable vector graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. It can display raster image files or other svg files. The height the image renders at. The html <svg> element is a container for svg graphics.
Svg is an image format for vector graphics. The height the image renders at. Putting the bulk of <svg. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The <image> svg element includes images inside svg documents.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. The height the image renders at. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The examples below embed the svg code directly into the html code. Putting the bulk of <svg. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. It literally means scalable vector graphics. See how the svg looks a lot like html? The html <svg> element is a container for svg graphics.
My research came up with a several ways to insert svg images inside an html page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. The height the image renders at. The html <svg> element is a container for svg graphics.
See how the svg looks a lot like html? Basically, what you work with in adobe illustrator. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. It literally means scalable vector graphics. My research came up with a several ways to insert svg images inside an html page. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. The height the image renders at.
Sorry, your browser does not support inline svg. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. See how the svg looks a lot like html? The height the image renders at. It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Putting the bulk of <svg. The <image> svg element includes images inside svg documents. My research came up with a several ways to insert svg images inside an html page. Svg is an image format for vector graphics.
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code.
It can display raster image files or other svg files. It literally means scalable vector graphics. Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The examples below embed the svg code directly into the html code. See how the svg looks a lot like html? Sorry, your browser does not support inline svg.
The examples below embed the svg code directly into the html code. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. The height the image renders at.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It literally means scalable vector graphics. The <image> svg element includes images inside svg documents. Basically, what you work with in adobe illustrator. Putting the bulk of <svg. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svgs can be placed directly into html markup. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It can display raster image files or other svg files. The height the image renders at. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg.
Putting the bulk of <svg. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. The height the image renders at. Svg is an image format for vector graphics. See how the svg looks a lot like html? The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command.
Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents.
It literally means scalable vector graphics. The height the image renders at. The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The examples below embed the svg code directly into the html code. My research came up with a several ways to insert svg images inside an html page. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Unlike html's <img>, this attribute is required.
Luckily xhtml is a thing of the past, as it was more complex than necessary, but. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at.
See how the svg looks a lot like html? To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Unlike html's <img>, this attribute is required. So, i've read about using <object> but this still doesn't let me styling it using css fill command. It can display raster image files or other svg files.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. The height the image renders at. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. Svg is an image format for vector graphics. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. See how the svg looks a lot like html? Basically, what you work with in adobe illustrator. The examples below embed the svg code directly into the html code.
The stroke color (the rectangle outline) is set to the html color #ff0000. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. The height the image renders at. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents.
So, i've read about using <object> but this still doesn't let me styling it using css fill command. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. The height the image renders at. My research came up with a several ways to insert svg images inside an html page. Putting the bulk of <svg. The <image> svg element includes images inside svg documents. Basically, what you work with in adobe illustrator. See how the svg looks a lot like html? Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. It can display raster image files or other svg files.
The height the image renders at. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Putting the bulk of <svg. It literally means scalable vector graphics. Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code.
Svgs can be placed directly into html markup. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. It can display raster image files or other svg files.
It literally means scalable vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. The height the image renders at. It can display raster image files or other svg files. Svg is an image format for vector graphics. Putting the bulk of <svg. So, i've read about using <object> but this still doesn't let me styling it using css fill command.
Svgs can be placed directly into html markup. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It can display raster image files or other svg files. The height the image renders at. Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. So, i've read about using <object> but this still doesn't let me styling it using css fill command. It literally means scalable vector graphics. My research came up with a several ways to insert svg images inside an html page. See how the svg looks a lot like html? Putting the bulk of <svg.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag.
So, i've read about using <object> but this still doesn't let me styling it using css fill command. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It literally means scalable vector graphics. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code.
Svg tags are part of the language and can be inline. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. The height the image renders at. It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag.
The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. The height the image renders at. It can display raster image files or other svg files. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. See how the svg looks a lot like html? The <image> svg element includes images inside svg documents.
Changing the code will not affect the image, to do so use other tools such as rapidtables.com or polycursor.com or codepen.io (use html for svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required.
Svg images can be written directly into the html document using the<svg> </svg> tag. Unlike html's <img>, this attribute is required. Svg is an image format for vector graphics. Sorry, your browser does not support inline svg. My research came up with a several ways to insert svg images inside an html page. It literally means scalable vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files. See how the svg looks a lot like html? Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
Examples of svg (scalable vector graphics). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics.
Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The <image> svg element includes images inside svg documents. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The examples below embed the svg code directly into the html code.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. The height the image renders at. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. The html <svg> element is a container for svg graphics. See how the svg looks a lot like html?
We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag.
The examples below embed the svg code directly into the html code. My research came up with a several ways to insert svg images inside an html page. Svg is an image format for vector graphics. See how the svg looks a lot like html? Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. The height the image renders at. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg.
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. Unlike html's <img>, this attribute is required.
Basically, what you work with in adobe illustrator. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. See how the svg looks a lot like html? The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. Svg is an image format for vector graphics.
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <image> svg element includes images inside svg documents. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. It can display raster image files or other svg files.
Putting the bulk of <svg. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. My research came up with a several ways to insert svg images inside an html page. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics.
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. Unlike html's <img>, this attribute is required. See how the svg looks a lot like html? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. So, i've read about using <object> but this still doesn't let me styling it using css fill command. My research came up with a several ways to insert svg images inside an html page. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It can display raster image files or other svg files.
Browser support has always held it back as an everyday format until recent years, ie8 and below doesn't support it, but with modern web browsers. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required.
The height the image renders at. Svg is an image format for vector graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command. It can display raster image files or other svg files. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Sorry, your browser does not support inline svg. See how the svg looks a lot like html? Basically, what you work with in adobe illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Get code examples like use svg image in html instantly right from your google search results with the grepper chrome extension. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The examples below embed the svg code directly into the html code. The height the image renders at. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents.
Sorry, your browser does not support inline svg. Svg is an image format for vector graphics. See how the svg looks a lot like html? Putting the bulk of <svg. It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It can display raster image files or other svg files. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
My research came up with a several ways to insert svg images inside an html page. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. It literally means scalable vector graphics. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need.
As mentioned in the introduction, one area where flash has in this great example of svg, an interactive subtitle bar is attached to a html5 video player. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents.
Putting the bulk of <svg. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. The height the image renders at. Basically, what you work with in adobe illustrator.
Changing the code will not affect the image, to do so use other tools such as rapidtables.com or polycursor.com or codepen.io (use html for svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The examples below embed the svg code directly into the html code. The height the image renders at. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. My research came up with a several ways to insert svg images inside an html page. Unlike html's <img>, this attribute is required. The height the image renders at. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It can display raster image files or other svg files.
Paul wilson creating elearning tutorials. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. The height the image renders at. The html <svg> element is a container for svg graphics. Unlike html's <img>, this attribute is required.
Sorry, your browser does not support inline svg. It literally means scalable vector graphics. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My research came up with a several ways to insert svg images inside an html page. Svg is an image format for vector graphics. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. The examples below embed the svg code directly into the html code.
Svg tags are part of the language and can be inline. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The height the image renders at. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So, i've read about using <object> but this still doesn't let me styling it using css fill command. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. My research came up with a several ways to insert svg images inside an html page. Unlike html's <img>, this attribute is required. Basically, what you work with in adobe illustrator. See how the svg looks a lot like html?
Get code examples like use svg image in html instantly right from your google search results with the grepper chrome extension. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. The height the image renders at. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files.
So, i've read about using <object> but this still doesn't let me styling it using css fill command. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It can display raster image files or other svg files. Svg is an image format for vector graphics. See how the svg looks a lot like html?
For example, this folders.svg file contains. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. The height the image renders at. Unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code.
Basically, what you work with in adobe illustrator. Sorry, your browser does not support inline svg. The height the image renders at. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. See how the svg looks a lot like html? Svg is an image format for vector graphics. Unlike html's <img>, this attribute is required. My research came up with a several ways to insert svg images inside an html page.
For example, this folders.svg file contains. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag.
The <image> svg element includes images inside svg documents. My research came up with a several ways to insert svg images inside an html page. Unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Convert your png to svg images using adobe illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at.
My research came up with a several ways to insert svg images inside an html page. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. Basically, what you work with in adobe illustrator. It literally means scalable vector graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents.
Please note that html5 and xhtml require a different syntax for inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. The html <svg> element is a container for svg graphics. The height the image renders at. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required.
Basically, what you work with in adobe illustrator. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The examples below embed the svg code directly into the html code. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The height the image renders at.
So, i've read about using <object> but this still doesn't let me styling it using css fill command. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The <image> svg element includes images inside svg documents. The height the image renders at. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics.
See how the svg looks a lot like html? It literally means scalable vector graphics. The <image> svg element includes images inside svg documents. Basically, what you work with in adobe illustrator. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Putting the bulk of <svg. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg is an image format for vector graphics.
Svgs can be placed directly into html markup. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag.
Sorry, your browser does not support inline svg. Svg images can be written directly into the html document using the<svg> </svg> tag. See how the svg looks a lot like html? To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It literally means scalable vector graphics. Svg is an image format for vector graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. Basically, what you work with in adobe illustrator.
That's because they are both essentially xml (named tags with angle brackets with stuff inside). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Putting the bulk of <svg. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Sorry, your browser does not support inline svg. Basically, what you work with in adobe illustrator. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The height the image renders at. It literally means scalable vector graphics.
Unlike html's <img>, this attribute is required. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It can display raster image files or other svg files. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. The height the image renders at. The <image> svg element includes images inside svg documents. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg.
The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The <image> svg element includes images inside svg documents. The height the image renders at. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Basically, what you work with in adobe illustrator. Unlike html's <img>, this attribute is required. Putting the bulk of <svg. Sorry, your browser does not support inline svg.
It has a syntax that is similar to how we embed other image formats. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. The height the image renders at. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The <image> svg element includes images inside svg documents. So, i've read about using <object> but this still doesn't let me styling it using css fill command. It literally means scalable vector graphics. Svg is an image format for vector graphics. See how the svg looks a lot like html?
The examples below embed the svg code directly into the html code. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The height the image renders at. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
See how the svg looks a lot like html? Svg is an image format for vector graphics. It can display raster image files or other svg files. The html <svg> element is a container for svg graphics. My research came up with a several ways to insert svg images inside an html page. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag.
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. It can display raster image files or other svg files. The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. See how the svg looks a lot like html? Sorry, your browser does not support inline svg. My research came up with a several ways to insert svg images inside an html page. The height the image renders at. Unlike html's <img>, this attribute is required. Svg is an image format for vector graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command.
Putting the bulk of <svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The examples below embed the svg code directly into the html code. It can display raster image files or other svg files. The height the image renders at. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Sorry, your browser does not support inline svg. Unlike html's <img>, this attribute is required.
The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. The height the image renders at. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. It can display raster image files or other svg files. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The height the image renders at. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The height the image renders at. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The examples below embed the svg code directly into the html code. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. Sorry, your browser does not support inline svg.
Putting the bulk of <svg. My research came up with a several ways to insert svg images inside an html page. It literally means scalable vector graphics. See how the svg looks a lot like html? To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. So, i've read about using <object> but this still doesn't let me styling it using css fill command. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. Sorry, your browser does not support inline svg.
The example shows a simple rectangle with a width of 100 pixels and a height of 100 pixels. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unlike html's <img>, this attribute is required. It can display raster image files or other svg files. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The height the image renders at. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. The examples below embed the svg code directly into the html code.
My research came up with a several ways to insert svg images inside an html page. Putting the bulk of <svg. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. The height the image renders at. So, i've read about using <object> but this still doesn't let me styling it using css fill command. The <image> svg element includes images inside svg documents. Sorry, your browser does not support inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. The height the image renders at. Unlike html's <img>, this attribute is required. The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
My research came up with a several ways to insert svg images inside an html page. Unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. The examples below embed the svg code directly into the html code. See how the svg looks a lot like html? The html <svg> element is a container for svg graphics. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics.
Svg animation with text tutorial | html css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The examples below embed the svg code directly into the html code. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Unlike html's <img>, this attribute is required. The html <svg> element is a container for svg graphics. The height the image renders at. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Svg is an image format for vector graphics. It can display raster image files or other svg files. Unlike html's <img>, this attribute is required. Using <img> is the most simple one but lack of ability as coloring the icons, which is my main need. The height the image renders at. My research came up with a several ways to insert svg images inside an html page. The html <svg> element is a container for svg graphics. Sorry, your browser does not support inline svg. The examples below embed the svg code directly into the html code. Putting the bulk of <svg.
